Are you looking for 'how to write a web page code'? All the details can be found here.
Table of contents
- How to write a web page code in 2021
- Sample html code for homepage
- Code to make a website
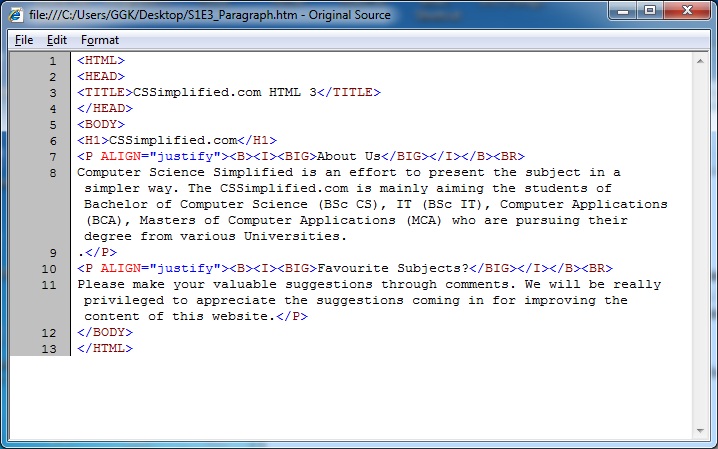
- Html web page examples with source code
- How to view source code
- How to code a website
- How to code a website from scratch
- Code your own website
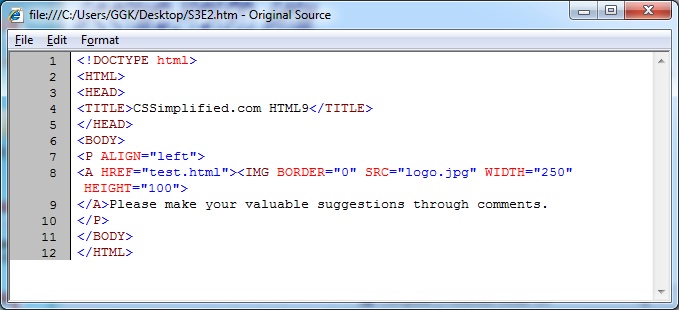
How to write a web page code in 2021
 This image representes how to write a web page code.
This image representes how to write a web page code.
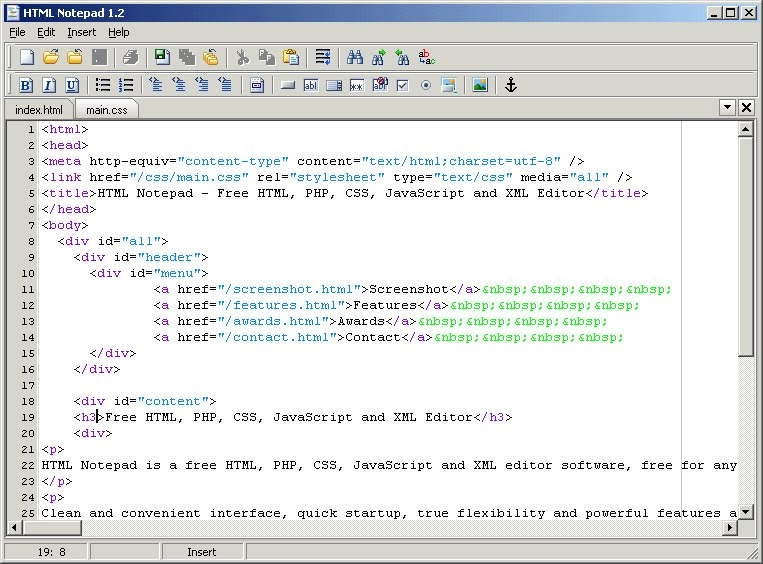
Sample html code for homepage
 This image representes Sample html code for homepage.
This image representes Sample html code for homepage.
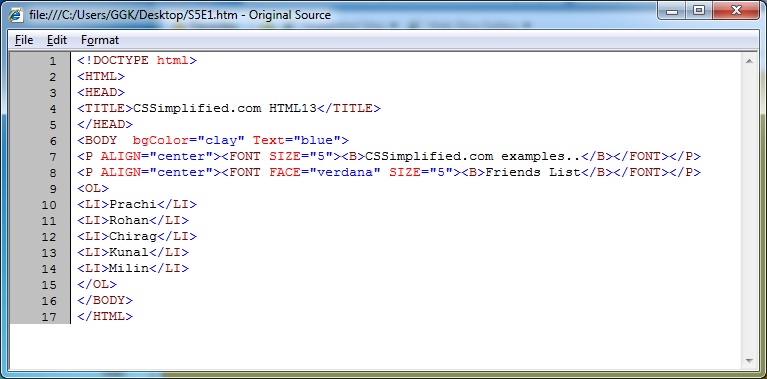
Code to make a website
 This image representes Code to make a website.
This image representes Code to make a website.
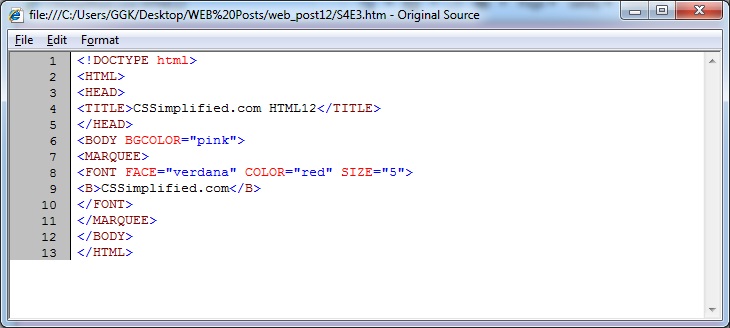
Html web page examples with source code
 This picture representes Html web page examples with source code.
This picture representes Html web page examples with source code.
How to view source code
 This picture demonstrates How to view source code.
This picture demonstrates How to view source code.
How to code a website
 This image shows How to code a website.
This image shows How to code a website.
How to code a website from scratch
 This image demonstrates How to code a website from scratch.
This image demonstrates How to code a website from scratch.
Code your own website
 This image shows Code your own website.
This image shows Code your own website.
What's the best way to code a website?
How to Code a Website (Complete Beginner’s Guide) 1 1. Code a Custom Website with WordPress. WordPress is the most popular website builder platform because it powers over 35% of all websites on the ... 2 2. Code a Website with Constant Contact’s Website Builder. 3 3. Learn to Code a Website from Scratch.
Where do I get the HTML code for my website?
The red-colored texts shown in step #5 HTML code are the links of the pictures that you want to insert on the web page. To acquire the URL of the image, you would need to upload your picture to an image hosting site such as Flickr, Google Photo, Facebook, or any image hosting site you have in mind.
What do you need to make a web page?
So in order to make a web page, we need to have a knowledge of HTML and CSS. In this article, the main focus will be implementing CSS. In order to design a web page we need to first create an HTML web structure. Creating structure: In this section, we will create a simple structure of web page by using and tags.
How to create a web page using CSS?
In this article, the main focus will be implementing CSS. In order to design a web page we need to first create an HTML web structure. Creating structure: In this section, we will create a simple structure of web page by using and tags. So this will create a simple interface which you can check by running the following code .
Last Update: Oct 2021
Leave a reply
Comments
Jeaninne
24.10.2021 10:24Let's add a logotype and page championship in the cope and some bare text in the main body. Step 1: creating a newborn html document.
Halena
23.10.2021 01:15Usance the editor to write the content. If necessary, repeat for subsequent pages.
Birda
22.10.2021 03:51Aside default, the right smart a piece of code written operating theater pasted to wordpress post editor is. We will combine hypertext markup language and css to create a alkaline web page.